The Challenge
“Data-driven decision making is key to supply chain success.” Our friends & partners at Simba beer are committed to making business decisions based on the performance analytics of various components in their supply chain.
We worked with Simba beer & beard design over 20 weeks to build a blazingly fast performance analytics platform in a way that makes the decision process easier and quicker to understand.
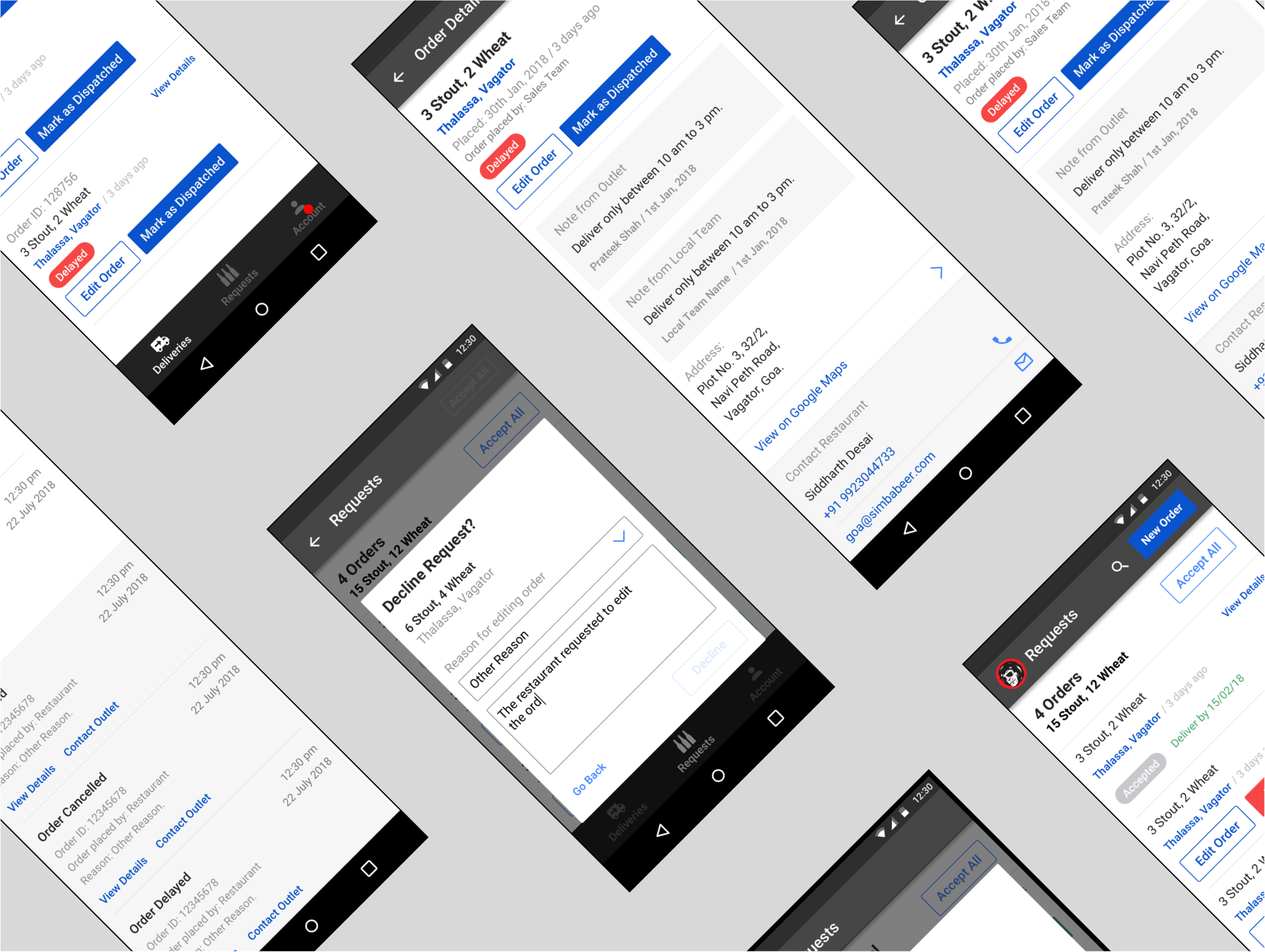
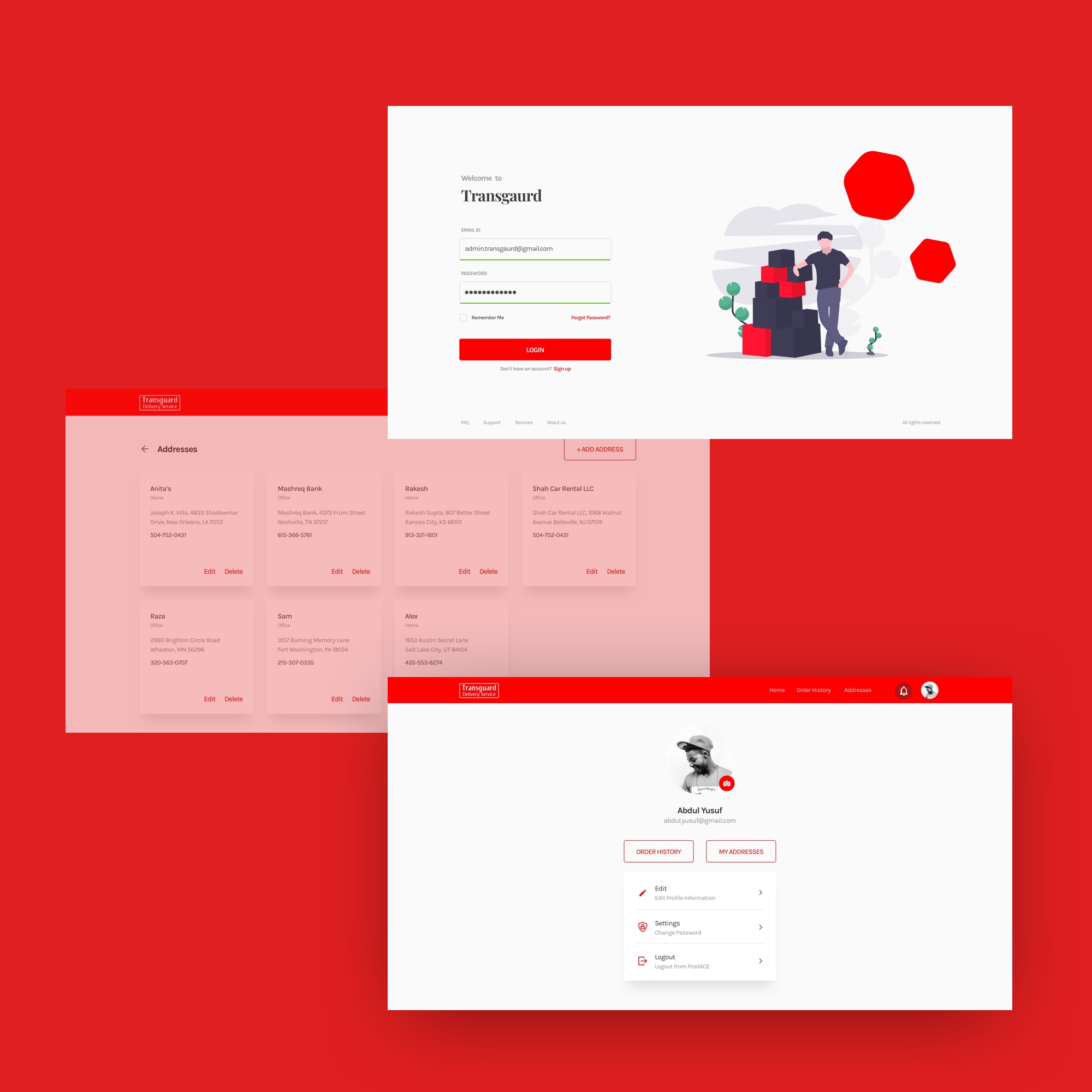
We built the entire ecosystem required to track the orders and their distribution performance. Mobile apps built for outlets allow Simba customers to place the orders for crates in an intuitive and easy manner.
Mobile apps built for the Simba beer distributors allow them to work on those order and communicate in a reliable and hassle-free way. For a supply chain business, it’s crucial to track the order from created to delivered state and time required/spent
during each stage. We built a flexible system to track these data attributes with the order.
A Simba sales user global/regional can see these metrics via their dashboards. We built an alert system for sales users to keep a close watch on order volumes month by month and also on an outlet, region level. Distributor plays a key role
in supply chain management; the entire company’s delivery throughput is dependent on the distributor and their readiness in handling the orders. We built intelligent distributor performance analytics metrics by analyzing the order data
and tracking status changes.